
Inhalt
Webfonts und Google Fonts
Noch vor wenigen Jahren musste sich der Webdesigner bei der Gestaltung von Websites auf eine Handvoll verfügbarer Schriftarten beschränken. Entsprechend eintönig kamen viele Internetseiten in Hinblick auf die Typografie daher: Arial, Verdana, Georgia oder Times New Roman begegneten uns überall. Doch die Schranken sind mit den beliebten Webfonts längst gefallen. Diese ermöglichen nicht nur eine deutliche gestalterische Aufwartung der Website, sondern fördern auch die Korrelation von Inhalt und Design. Die Schriftart kann nun Bezug nehmen auf die Unternehmensinhalte und diese in ihrem Aussagegehalt unterstützen.
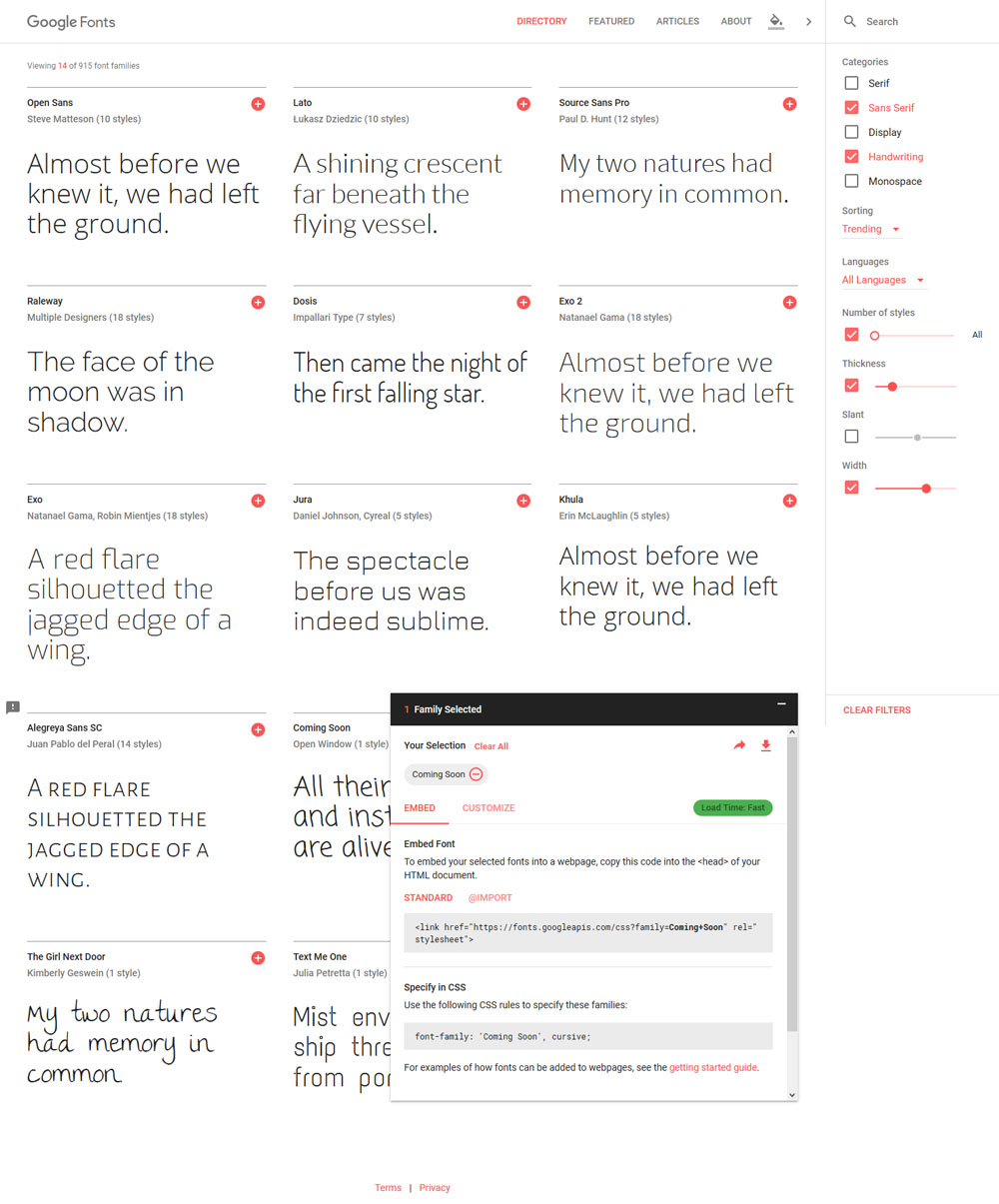
Die wohl bekannteste Quelle für Webfonts sind die Google Fonts. Derzeit besteht eine Auswahl aus über 900 lizenzfreien Schriftarten, die keine Wünsche offenlassen. Sogar Handschriften sind nutzbar. Zahlreiche Filter und Sortiermöglichkeiten erleichtern die Auffindbarkeit. Besonders nützlich ist die Möglichkeit, die ausgewählte Schriftart im Zusammenspiel mit anderen Schriften darzustellen. Dabei werden bereits Vorschläge populärer Kombinationen zur schnellen Auswahl angezeigt. Der Wechsel der beiden Schriften zwischen Headline und Fließtext ist ebenfalls mit einem Klick möglich.

Typografie als Teil des Webdesigns
Schrift und damit die Webfonts sind ein integraler Bestandteil des Webdesigns, der Gestaltung der Website. Die Schriftfamilie ist Teil einer einheitlichen Kommunikation und damit einer der Grundpfeiler von Corporate Design. Deren Wahl ist darüber hinaus bedeutend für die Markenbildung und den Vermittlungserfolg in Bezug auf den Inhalt der Website. Im Idealfall spiegelt eine Schrift die Persönlichkeit einer Marke und gleichzeitig den Inhalt der Seite wider. Für Kulturinstitutionen empfehle ich dabei häufig Schriftarten mit leicht verspielten oder individuellem Charakter, die der Kreativität der Branche entsprechen.
Damit sind wir auch schon mitten drin in den Grundregeln der Typografie und des Designs. Grundsätzlich ist die Wahl von mehr als zwei Schriften, nicht zu empfehlen. Nur in seltenen Fällen dürfen es auch mal drei sein. Man riskiert sonst mit sehr hoher Wahrscheinlichkeit das einheitliche Bild der Kommunikation. Die Wahl zu vieler Schriften, gar kombiniert mit unzähligen Schriftgrößen und Schriftfarben, erzeugt ein sehr unruhiges Bild und ist eine der folgenreichsten Irrwege im Design. Meist wird man sich daher auf zwei Schriftfamilien beschränken: Eine dominante für die Headlines und eine weitere für den Fließtext. Gern verwendete Kombinationen spielen dabei mit dem Kontrast von Serifenschriften mit serifenlosen Schriften. Im Gegensatz zu Printmedien ist im Internet die Variante verbreitet, bei der der Fließtest serifenlos ist, während die Überschriften mit Serifen daherkommen. Generell spielt hier auch das Kriterium der besseren Lesbarkeit hinein.
Google Fonts und der Datenschutz
Seit dem Inkrafttreten der Datenschutzgrundverordnung (DSGVO) im Mai 2018 sind Webfonts und speziell Google Fonts zu einem viel diskutierten Objekt geworden. Um das Problem kurz zu umreißen: Bindet man Google Fonts extern ein, dann wird die IP jedes Besuchers der Website technisch bedingt zu Google übertragen. Dieses Prinzip ist eine der Grundgesetze des Internets. Nun findet man im Netz unzählige Warnungen, man dürfe seit der DSGVO keine Google Fonts mehr extern einbinden. Ebenso viele Anleitungen erläutern akribisch, wie es gelingt, die Fonts lokal auf dem eigenen Server zur Verfügung zu stellen. Dazu aber später mehr.
Auch ich binde Google Fonts in vielen meiner Kundenprojekte lokal ein, dies aber mehr aus ökonomischen Gründen. Die meisten Juristen sehen es zurzeit ebenso nüchtern und empfehlen die externe Einbindung von Webfonts mit einem berechtigten Interesse nach Art. 6 Abs. 1 lit. f DSGVO in der Datenschutzerklärung zu legalisieren. Dies erscheint umso nachvollziehbarer, als dass Webfonts mittlerweile zu einem festen Bestandteil des Internets geworden sind und somit der Besucher mit ihnen rechnen muss. Zudem stellt sich das Problem, dass zahlreiche Themes und Templates bereits mit extern eingebundenen Google Fonts daherkommen. Es genügt in solchen Fällen nicht die eigenhändige Umsetzung einer lokalen Einbindung, man muss zudem auch noch vielfach verhindern, dass das Theme oder Template weiterhin Fonts extern abgreift. Dieses Unterfangen überfordert aus technisch Sicht wohl bereits die meisten Blogger. Kurzum: Das berechtigte Interesse des Webmasters ist gut zu begründen, Rechtssicherheit wird es da aber wohl in absehbarer Zeit – wie in vielen anderen Fragen des Datenschutzes – nicht geben.
Ich gehe auf die Problematik der Google Fonts in meinem Leitfaden zur Umsetzung des DSGVO etwas detaillierter ein.
Einbindung von Google Fonts in die Website
Um Google Fonts bzw. Webfonts generell in das eigene Webseitenprojekt einzubinden, existieren zwei unterschiedliche Vorgehensweisen, die bereits zur Sprache kamen: extern und lokal. Beide besitzen Vor- und Nachteile. Die externe Einbindunge ist hinsichtlich des Programmieraufwandes deutlich einfacher zu handhaben. Google stellt den zu verwendenden Code bei der Auswahl der Fonts bereit:
<link href="https://fonts.googleapis.com/css?family=Marcellus" rel="stylesheet">Das Beispiel bindet die Schriftart Marcellus ein, die ich für meine Headlines verwende und die in meinem Corporate Design eine zentrale Rolle spielt. Die Codezeile muss einfach zwischen die head-Tags des für den Aufbau der Website zugrundeliegenden html- bzw. php-Dokuments eingebunden werden.
Aufwändiger ist das Einbinden auf dem eigenen Server, also lokal. Insbesondere ist zu beachten, dass alle halbwegs aktuellen Browser dabei mitgenommen werden. Zunächst muss man die benötigte Schrift herunterladen. Zwar ist dies auch bei Google Fonts möglich, doch hier bekommt man in der Regel nur das TrueType-Format (ttf) geliefert. Das wird von alten Versionen des Internet Explorers nicht unterstützt.
Möchte man möglichst viele Browser-Versionen abdecken, ist der Google Webfonts Helper ein ganz heißer Tipp. Hier erhält man nicht nur allen wichtigen Dateiformate der Schrift, sondern auch gleich den einzubindenden Code. Zu beachten ist dabei, dass verschieden Varianten wie fette und kursive Schrift mit bedacht werden müssen und eine eigene Datei benötigen. Schauen wir uns zunächst nur den Code für die reguläre Variante von Marcellus an:
@font-face {
font-family: 'Marcellus';
font-style: normal;
font-weight: 400;
src: url('../fonts/marcellus-v5-latin-regular.eot'); /* IE9 Compat Modes */
src: local('Marcellus'), local('Marcellus-Regular'),
url('../fonts/marcellus-v5-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/marcellus-v5-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/marcellus-v5-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/marcellus-v5-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/marcellus-v5-latin-regular.svg#Marcellus') format('svg'); /* Legacy iOS */
}Anzumerken ist, dass dieser Code im Gegensatz zur externen Lösung an den Anfang einer CSS-Datei einzufügen ist, was bereits an den verwendeten CSS-Anweisungen abzulesen ist. Ein font-weight von 400 steht dabei übrigens für normale Schrift, 700 wäre bold (fett) und ein font-style: italic entsprechend kursiv. Wir sehen auch die diversen Font-Dateiformate, die für die verschiedenen Browser eingebunden werden. Zu beachten ist vor allem auch der korrektePfad, unter dem die Dateien abgelegt wurden. Kurzum: Ein wenig Programmierkenntnis ist bei der Verwendung der lokalen Methode von erheblichem Vorteil. Schritt-für-Schritt-Anleitungen finden sich bei Elbnetz oder beim Webdesign Journal. Ausführliche Anleitungen zum lokalen Einbinden von Google Fonts speziell für das Content Management System WordPress stellen Jonas Tietgen | WP Ninjas oder Florian Jürgens | Mittwald CM Service GmbH bereit. Für weitergehende Ausführungen zu den einzelnen Datei-Formaten und deren Browser-Unterstützung empfehle ich einen Blick bei SELFHTML zu riskieren
Vor- und Nachteile der lokalen und externen Einbindung von Webfonts
Eine Zusammenfassung der beiden Methoden soll an dieser Stelle Hilfe bei der Entscheidungsfindung bieten.
Vorteile der externen Einbindung
- einfache Umsetzung (häufig in Themes und Templates integriert)
- stets aktuelle Version der Schrift verfügbar
Nachteile der externen Einbindung
- Abhängigkeit von der Erreichbarkeit des Google-Servers
- (geringe) Geschwindigkeitseinbußen
- datenschutzrechtliche Bedenken
Vorteile der lokalen Einbindung
- volle Kontrolle über die verwendeten Schrift-Dateien
Nachteile der lokalen Einbindung
- gerade für Laien recht aufwändige Umsetzung
- zusätzlicher Aufwand bei vielen Themes und Templates, um die externe Einbindung zu unterbinden
- keine automatischen Updates





Was ist in ihren Augen der Vorteil von Google Fonts?
Ich kann ja die Schriftart nach belieben in meinem Theme einstellen.
Vorteil gegenüber was? Ob man es nach belieben einstellen kann, kommt doch darauf an, ob das Theme von Haus aus so etwas mitbringt. Das ist nicht bei jedem der Fall. In der Regel binden Themes mit entsprechenden Optionen gerade Google Fonts oder andere Quellen von Webfonts ein.